DevCon is a non-profit organization which aims to promote the Filipino IT Talent by providing a unique venue for IT students, educators, professionals, and enthusiasts.
DevCon Philippines is the youngest IT developer organization in the Philippines. They aim to promote the Filipino IT Talent by providing a unique venue for IT students, educators, professionals, and enthusiasts. DevCon Philippines has a huge number of volunteer signups but they wanted to grow more and invite more volunteers to join the organization. They asked to do a redesign of their website to make it more playful and inviting to drive more volunteers and partners.

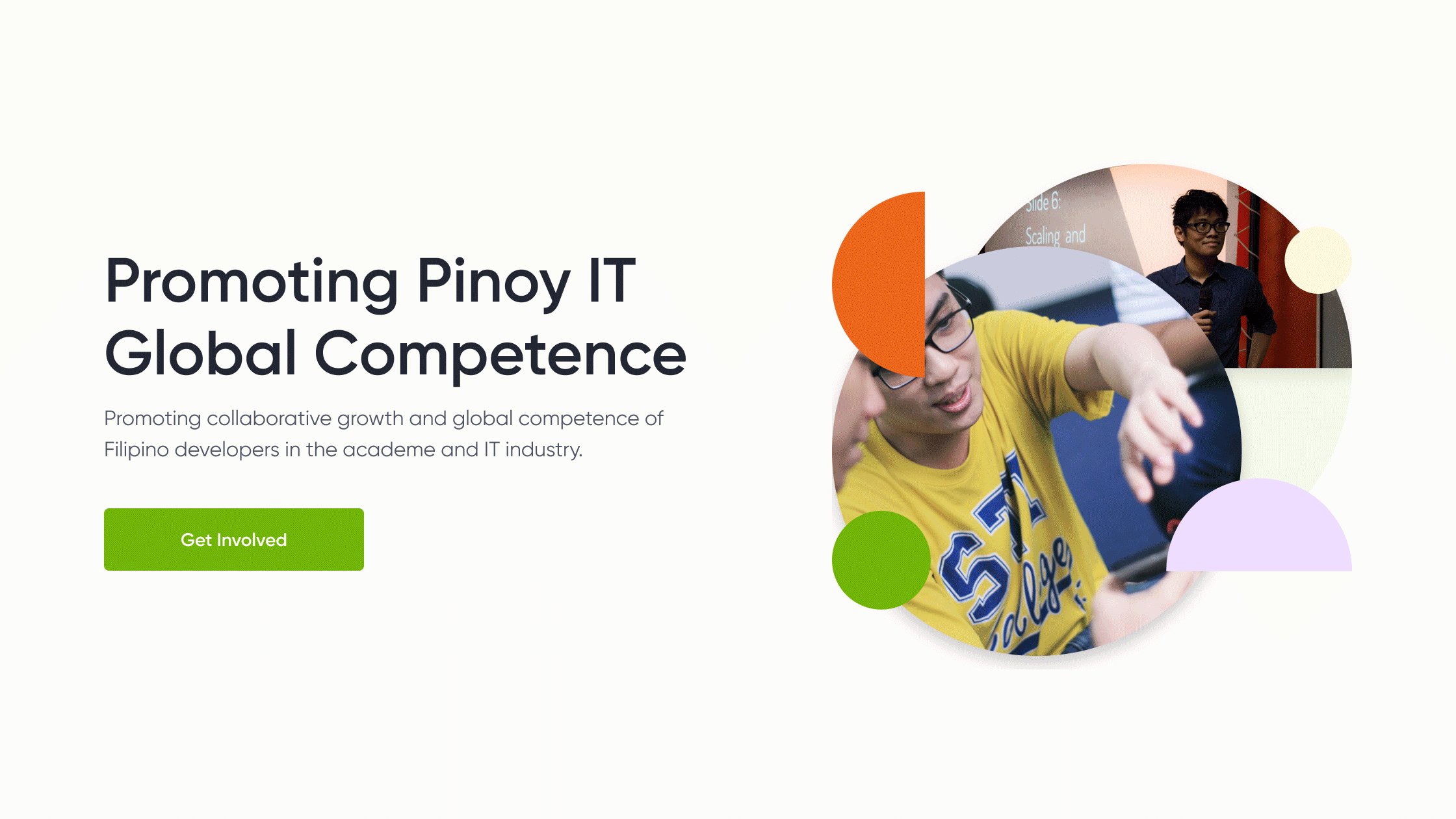
Our goal for this project is to have a complete revamp of the website. The design and content for the old website are all over the place and kind of hard to digest. With this revamp, we wanted to make the website very straightforward and easy to digest. Also, we wanted to include some playful elements to make it friendly and approachable for the users without veering away too much from the brand’s identity.
The team has designed a website that is very straightforward and less complex. A minimal approach to the design made it look modern and younger. The new design made the website more friendly and approachable to reflect that the organization is open for everyone who has the passion and drive to promote Filipino IT talent.

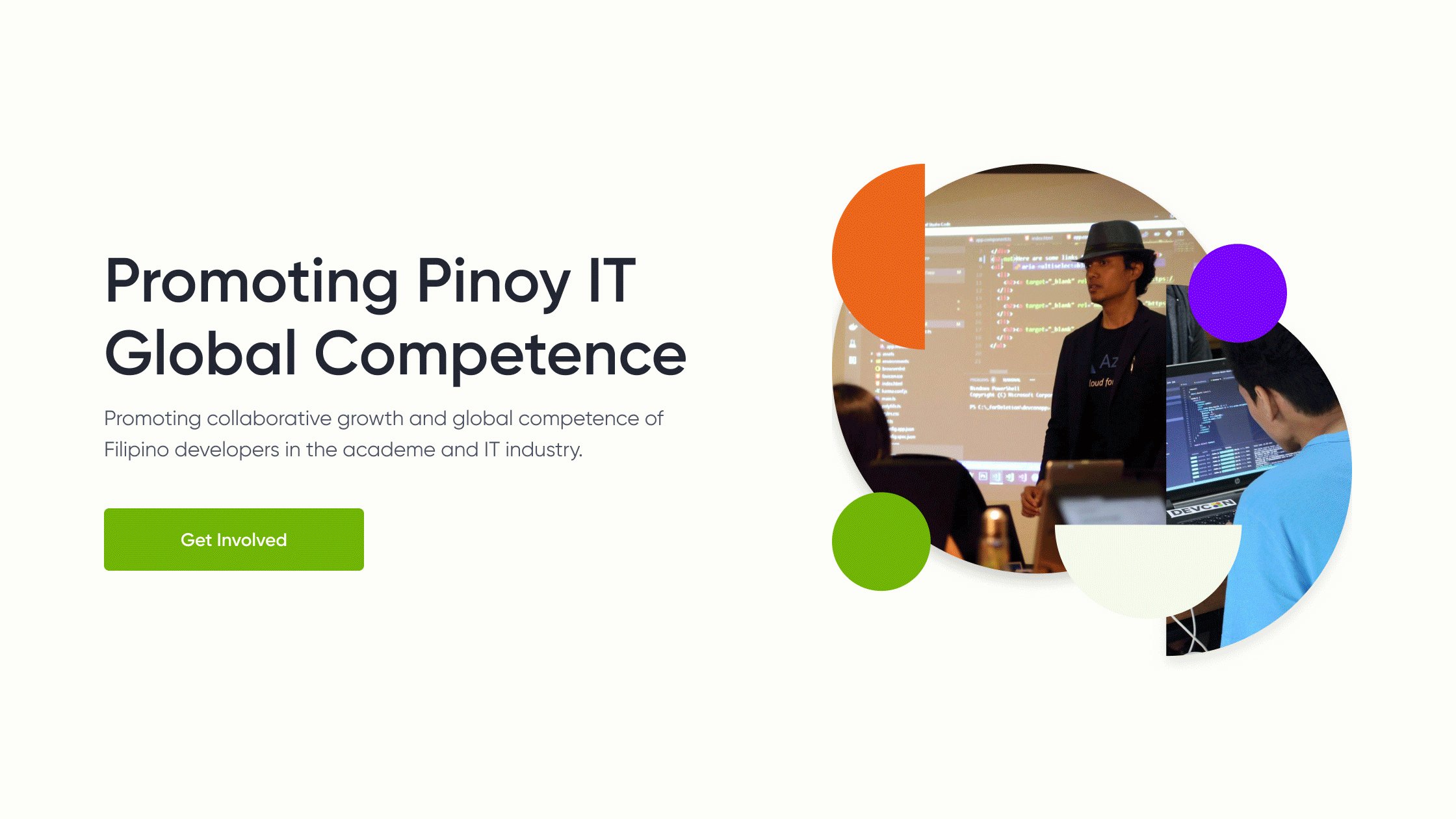
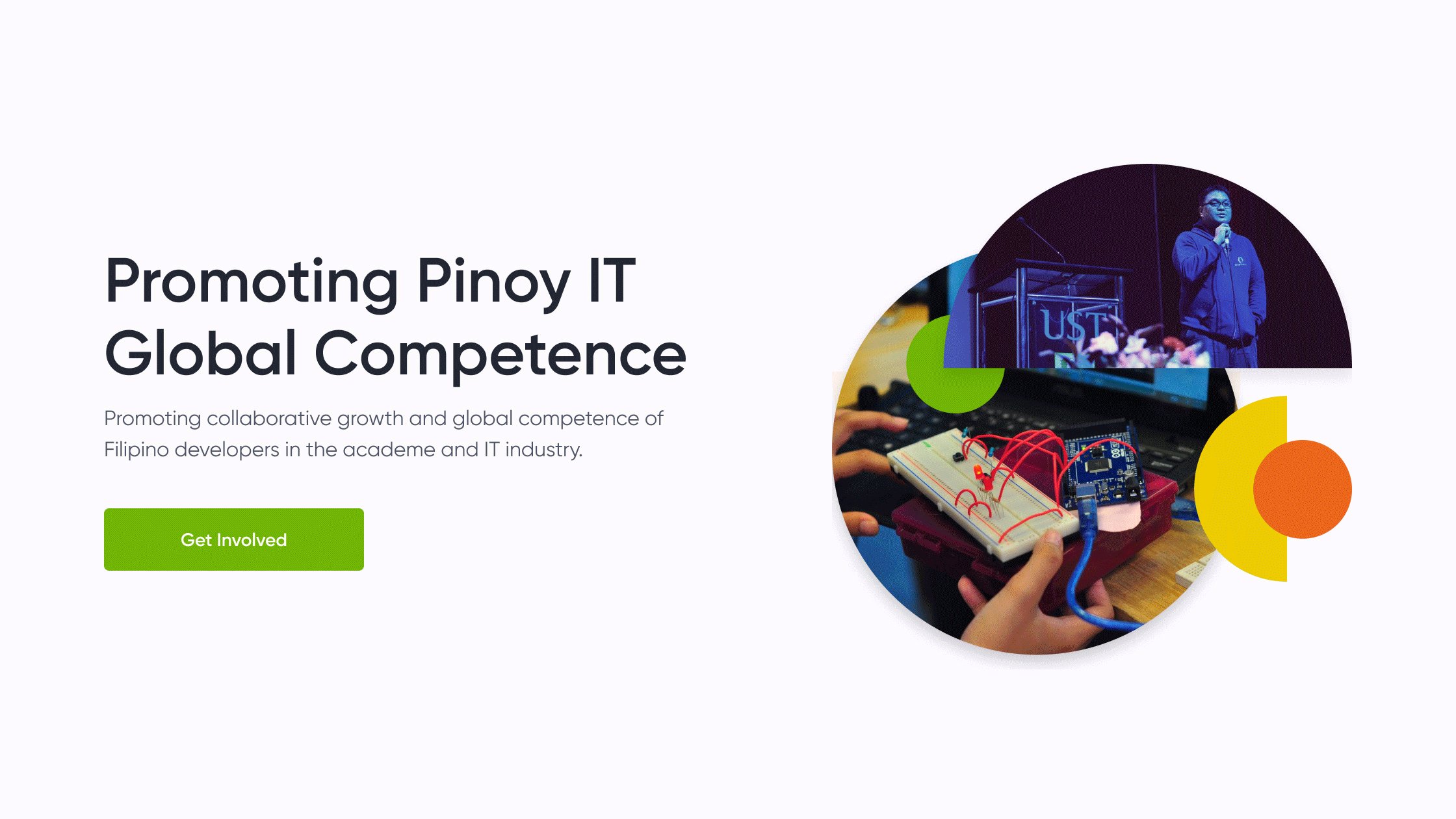
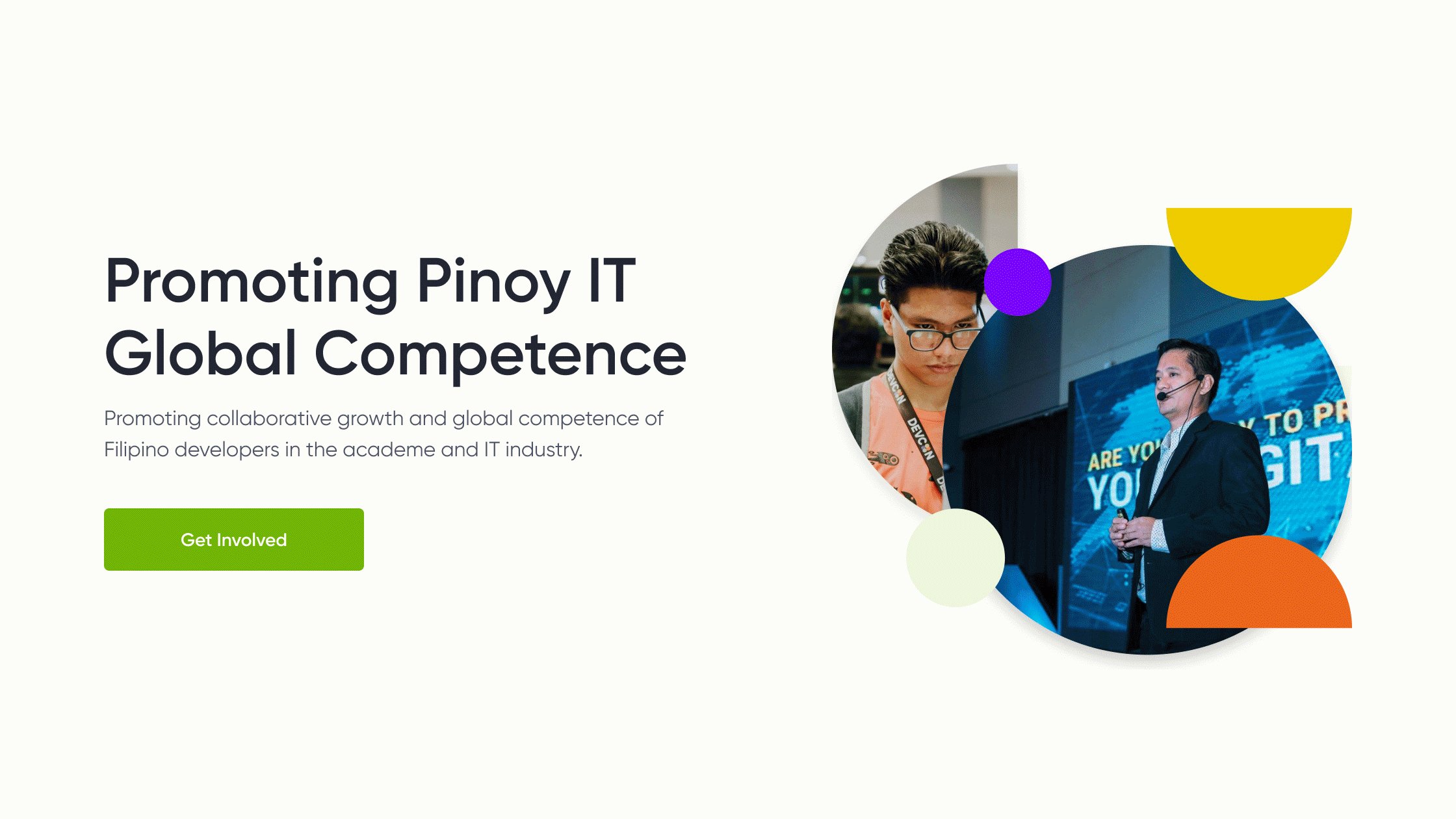
DevCon’s current branding served as an inspiration for the website’s visual design. Elements were derived from the logo and used as a branding element for the website to support key photos. This allowed us to make the branding more friendly and approachable without veering away from the brand identity.

The shapes form a layered visual system that can be used throughout the website and giving the brand a distinct key visual.

Real photos from DevCon’s events are used in the website instead of using generic stock photos. This gives the website a more human and organic feeling, and may also act as a testimony that the volunteers enjoy their stay with DevCon Philippines.


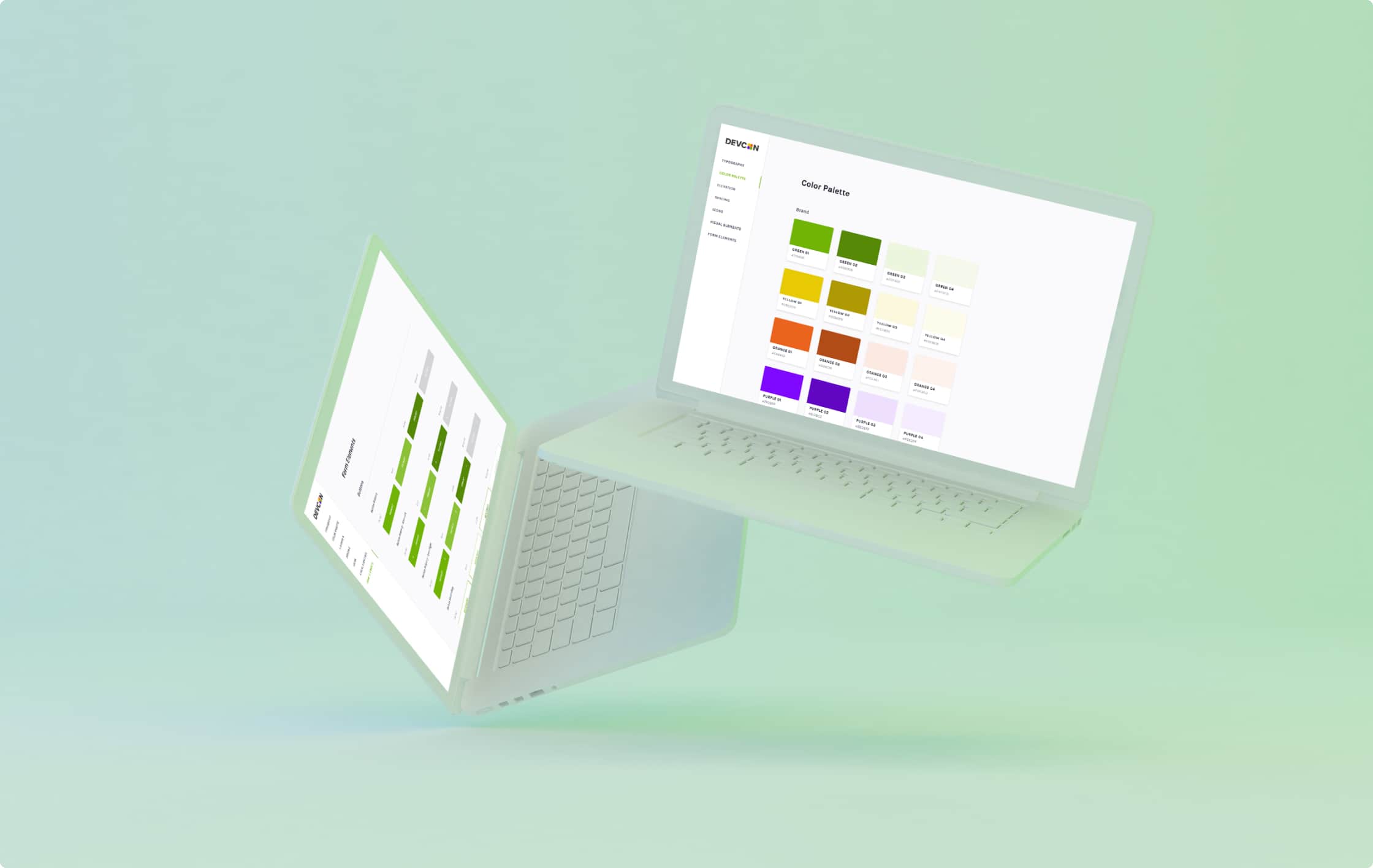
We took the initiative to create a design library that details all the specifications and styles for all the visual elements and user interface components.

Webflow, a no-code website builder, was used for the development. Webflow is an efficient tool for cutting the development time and for building the website faster. Moreover, this allows designers, like me, to do the development without much coding and much help from web developers.